LESS es un dinámico lenguaje de hojas de estilo que puede ser compilado en hojas de estilo en cascada (CSS) , pero a diferencia de estás funciona como un lenguaje de programación, permitiendo el uso de variables, funciones, operaciones aritméticas, entre otras, para acelerar y enriquecer los estilos en un sitio web.

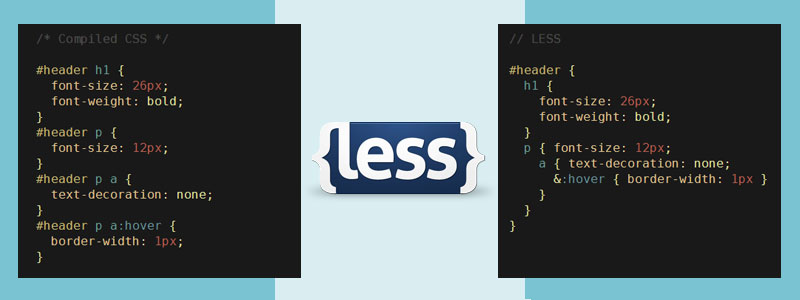
Está influenciado por Sass y ha influido en la nueva sintaxis “SCSS” de Sass, que adaptó su sintaxis de formato de bloque similar al de CSS. Dándole un estilo visual que le permite al desarrollador anidar los elementos dándoles una mejor perspectiva de la interacción de los elementos entre si.

LESS no reemplaza a CSS, de hecho el resultado final es una hoja de estilos css completamente funcional y compatible, simplemente ofrece mejoras en el área de desarrollo, por lo que usarlo se vuelve recomendable si quieres ahorrar tiempo de desarrollo, utilizar características avanzadas de estilos y para ahorrarte trabajo.
Diferencias
La principal diferencia entre Less y otros precompiladores CSS es que Less permite la compilación en tiempo real vía less.js por el navegador. LESS se puede ejecutar en el lado del cliente y del lado del servidor, o se puede compilar en CSS sin formato.
Las variables en less funcionan de forma similar a las constantes en los lenguajes de programación, permitiendo definir valores que podrán ser reutilizados en cualquier parte de la hoja de estilo, e incluso entre otras hojas de estilo.
Por ejemplo el poder declarar variables que contengan el valor de un color y ponerle el nombre que desees para asi reutilizar esa variable con solo el nombre.
@blanco: #ffffff;
@negro: #000000;
@desktop: ~"only screen and (min-width: 992px)";
Funciones y operaciones
Permite operaciones y funciones. Las operaciones permiten la suma, resta, división y multiplicación de valores de propiedades y colores, que se pueden utilizar para crear relaciones complejas entre propiedades. Las funciones son transformaciones uno a uno con código JavaScript, permitiendo la manipulación de valores.
@conversion-1: 5cm + 10mm;
@conversion-2: 2 - 3cm - 5mm;
Esperamos que este blog te ayude a despejar algunas dudas y no olvides compartirlo con tu amigos y contactos.
